The impetus for this project came from multiple sources. I started working on this website in the summer of 2023, right before entering
my senior year of undergrad. While looking for potential jobs, many of them asked me to describe projects that I had completed. At the same
time, a few of my good friends had made their own project portfolio website. I figured
having a website wouldn't be a bad idea to show off some of what I've done to future employers or professional partners.
I had never used CSS or HTML before, so the first thing I did was watch some YouTube videos about the basics of each. I decided not to use
JavaScript, since I didn't want to do anything fancy with this

(Screenshot of VS code of the Projects page)
website. During the videos, I began to play around with what
I was learning. Mostly by picking the colors of elements, positioning text on screen, and changing margins and sizes of elements.
While this was a good start, there was a lot more I wanted to do before publishing it to the rest of the world.
I thought this project would be a good opportunity to try and use AI to help me write code for the website. When I had started this
project, I knew that being able to work with AI to increase productivity without sacrificing quality of work would be a valuable skill
in the near future. ChatGPT is quite good at generating code, and it would give suggestions on how to create specific features for the
website. By using the combination of YouTube tutorial videos, ChatGPT, and much trial and error, the website got to where it is today.
Honestly, the biggest struggle with this project was just finding the time and motivation to finish it. I had started working on it near the end
of the summer in 2023, and when school started back up in the fall, I had to put it on hold. When I had enough free time to begin work on it again,
I had lost a lot of the motivation to work on it and get it finished. A large portion of the content on the website had been outdated, and it was
difficult to remember all the details about a few of the projects I had picked to talk about. But after chipping away at it bit by bit, I was
finally able to get it done.

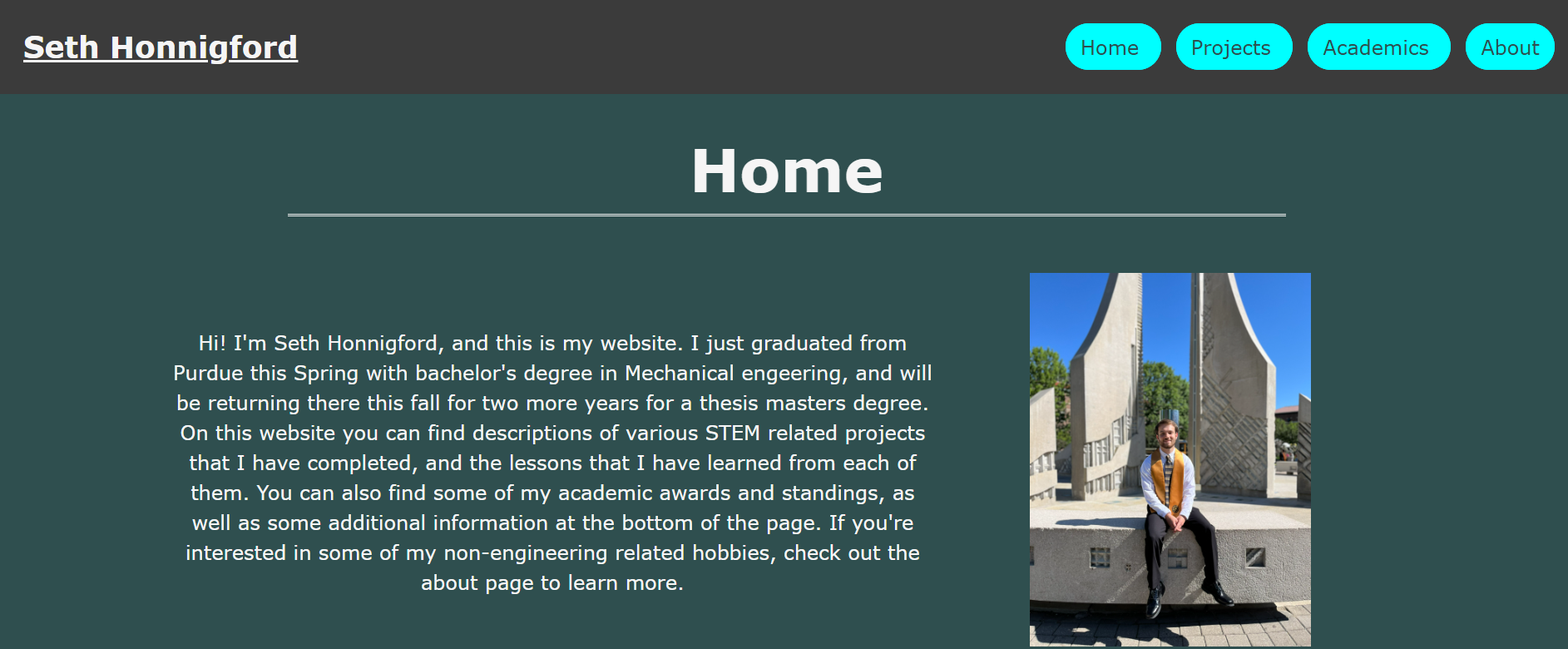
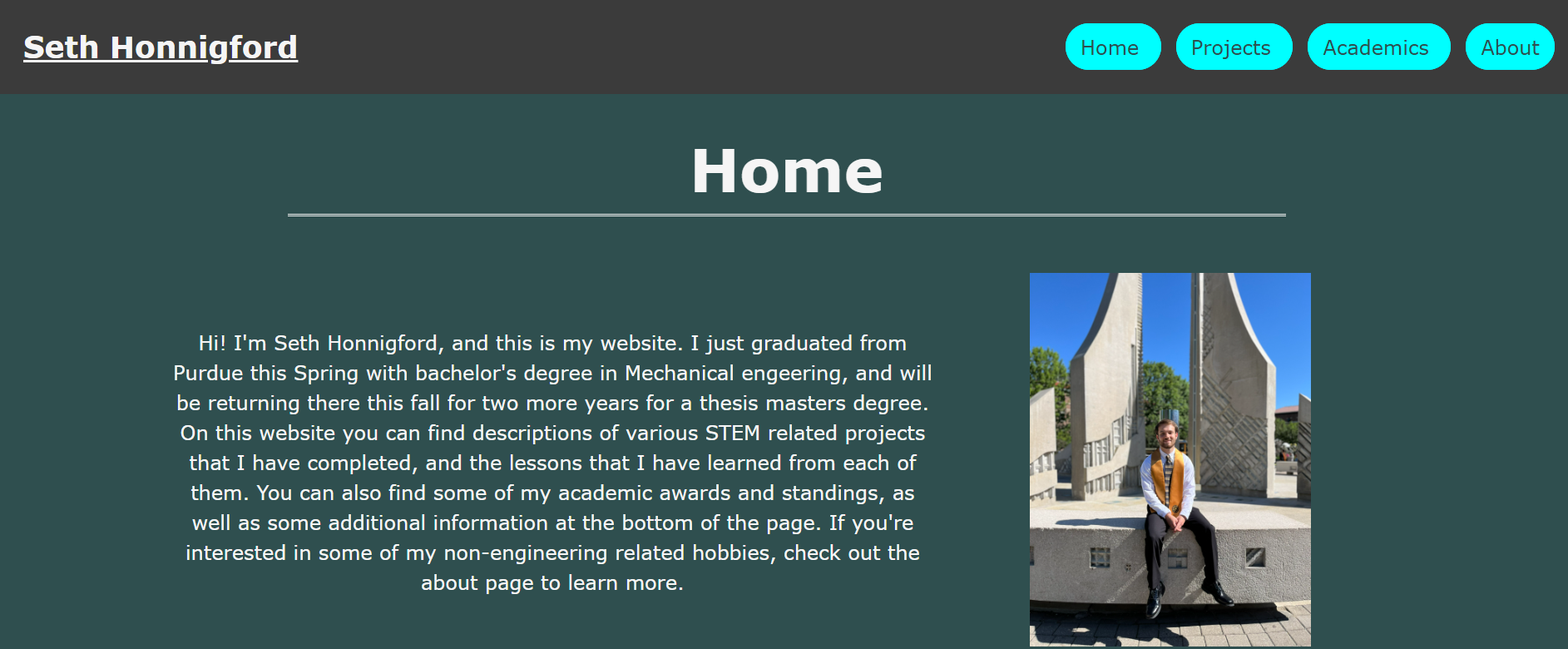
(Home page of the website when it was first completed)
There were a few big takeaways from this project. Obviously, I learned the basics of HTML and CSS, as well as how to host a website.
Learning how to get the most out of AI proved fruitful in the project, as it increased my productivity and helped eliminate walls that
prevented me from moving further. And, perhaps most importantly, I learned how to capitalize and make the most of it when I had the time
and energy to work on this project.
 (Screenshot of VS code of the Projects page)
(Screenshot of VS code of the Projects page)
 (Home page of the website when it was first completed)
(Home page of the website when it was first completed)